Hiho zusammen,
aus aktuellem Anlass habe ich mich heute daran gemacht die Schritte zu dokumentieren, mit denen man in inkscape eine Weltraumkarte für phantastische Reisen in die endlosen Weiten des Alls zusammen stricken kann.
Vielleicht könnt Ihr den ein oder anderen Tipp ja auch für Euer nächstes Weltraum-Szenario gebrauchen oder mir - noch besser - Eure Tricks und Kniffe verraten, mit denen Ihr Eure Abenteuer im Weltraum bestreitet.
Schritt A: Planung
Für die im Folgenden zusammen gestrickte Karte habe ich mir zunächst ein Szenario mit einer Reihe fiktiver Sonnensysteme und darin umlaufenden Planeten und Monden aus den Fingern gesogen.
Das Ganze habe ich dann mit zunächst mit Papier und Bleistift festgehalten und um es in den Computer zu bekommen mit meiner Handy-Kamera abfotografiert.
Fehler Nummer 1: Die Fotografien der Bleistifzeichnungen hatten einen so geringen Kontrast, dass man auch mit Kontrastanpassung, etc. kaum etwas erkennen konnte.
Also noch einmal zurück an den Zeichentisch. Das ganze mit schwarzen Filzstift nachgezogen und noch einmal fotografiert. Diesmal hatte es recht gut geklappt.
Das Ergebnis seht Ihr hier.

Schritt B: Vorbereitung
Nachdem die Skizze nun endlich im Computer war, habe ich inkscape gestartet.
Zeichenfläche anpassen
Erster Schritt, den ich danach unternommen habe, war die größe der Zeichenfläche anzupassen. Für das Projekt hatte ich eine A4 Karte im Querformat im Auge.
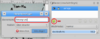
"Datei - Dokumenteinstellungen..." A4 Querformat
Vorlage einfügen
Nun habe ich die fotografierte Vorlage eingefügt.
Hierfür gibt es eine ganze Reihe von Wegen.
Eine Möglichkeit besteht darin die Zeichnung mit Drag und Drop aus dem Dateinmanager in das Dokument zu ziehen.
Größe anpassen
Nun ging es darum die Vorlage in die Zeichnung einzupassen.
Zumindest zwei Wege führen bei diesem Unterfangen zum Ziel.

Für die A4 Querformat Karte habe ich also einfach x:0 y:0 B: 297 H: 210 eingetragen und hatte diesen Schritt bereits abgeschlossen.
Ebene benennen
Um beim Zeichnen später nicht komplett durcheinander zu kommen habe ich der aktuellen Ebene vor Abschluss dieses Schritts zudem noch den Namen "vorlage" gegeben.
Der Dialog zum Bearbeiten von Ebenen lässt sich über "Ebene - Ebenen ..." öffnen.
Schritt C: Hintergrund einzeichnen
Für den Hintergund der Zeichnung habe ich mit dem Plus Sybol eine neue Ebene mit dem Namen "hintergrund" hinzugefügt.

Rechteck zeichnen
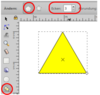
Nun habe ich mit dem Rechteck Werkzeug ein neues Rechteck eingezeichnet.
Vorsicht!
Das "Rechteck"-Werkzeug kann auch nicht ganz soo rechteckige Objekte mit abgerundeten Ecken zeichnen.
Falls ein Objekt mit abgerundeten Ecken eingezeichnet wird kann man die Rundung auf wenigstens zwei Wegen wieder los werden.

Tipp!
Schaltet man nach dem Einzeichnen des Rechtecks auf das Zeiger-Werkzeug um, kann man Position sowie Höhe und Breite des Rechtecks wie im Schritt zuvor durch Zahleneingabe vorgeben und braucht nicht lange mit der Maus hin- und herzuzupfen, bis die Größe endlich stimmt.
Farbe festlegen
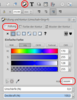
Nun habe ich bloß noch die Farbe des Rechtecks festgelegt.
Der zugehörige Dialog öffnet sich, wenn man auf das Pinsel-Symbol drückt.
Für die Füllung des Rechtecks ist der gleichnamige Reiter "Füllung" zuständig.
Für Füllung mit einer einzigen Farbe muss hier der Knopf "Einfache Farbe" gewählt werden.
Für die Farbauswahl gibt es eine ganze Reihe von Möglichkeiten.
In meinem Fall habe ich einfach den Hex-Code 0d2139ff in das Feld "RGBA" unten rechts eingefügt.

Schritt C: Planeten und Monde einzeichnen
Noch macht die Karte nicht wirklich viel her, weshalb ich mich im nächsten Schritt um die Planten und Monde gekümmert habe.
Ebene anlegen
Auch für sie habe ich mit den selben Schritten wie zuvor eine neue Ebene angelegt, der ich den Namen "planeten" gegeben habe.
Schritt C-1: Kopiervorlage erstellen
Um nich jeden Planeten einzeln zeichnen zu müssen, habe ich mir zunächst eine Kopiervorlage für die Planeten und Monde erstellt.
Kreis einzeichnen
Dafür habe ich mit dem Kreis Werkzeug zunächst einen neuen Kreis eingezeichnet.
Vorsicht!
Für das "Kreis"-Werkzeug gilt eine ähliche Warnung wie für das "Rechteck"-Werkzeug. Zeichnen kann es nämlich auch Ellipsen sowie Sehen und Sektoren. Auch hier gibt es im Falle eines Falles zwei Möglichkeiten das ganze zu reparieren.
Kreis oder Ellipse ??
Um wirklich einen Kreis zu zeichnen und nicht eine Ellipse kann man während des Zeichnens die Strg Taste gedrückt halten.
Alternativ kann man die Größe auch über die beiden bereits von oben bekannten Felder B und H festlegen, muss damit sie angezeigt werden allerdings vorher wie beim Rechteck das Zeiger Werkzeug auswählen.
Für die Planten der Zeichnung hatte ich mich nach ein wenig Hin- und Herprobieren schließlich für eine Größe von 6 mm x 6 mm entschieden.
Stil festlegen
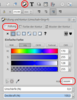
Um dem flachen Kreis ein wenig mehr Tiefe zu verleihen und den Eindruck eines kugelförmigen Planeten zu erzeugen, habe ich für die Füllung des Planeten im bekannten Dialog (der den man über das Pinsel-Symbol erreicht ) einen radialen Farbverlauf gewählt.
) einen radialen Farbverlauf gewählt.
Um auch später noch den Überlick zu behalten, habe ich dem Farbverlauf im zugehörigen Feld zudem den Namen "planet" gegeben.
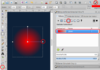
Farbverlauf bearbeiten
Noch machte der Farbverlauf nicht wirklich viel her, weshalb ich im zunächst ein wenig daran herum gebastelt habe.
Bearbeiten kann man Farbverläufe mit dem Farbverlauf-Werkzeug.
Hat man das zugehörige Objekt (in unserem Fall den Planeten) ausgewählt, kann man mit den erscheinenden Kontrollpunkten die folgenden Dinge machen.

Mit ein wenig Herumprobieren habe ich schließlich eine Konfiguration gefunden, mit der ich halbwegs zufrieden war.
Kontur
Auch die Farbe des Umriss und die zugehörige Linienstärke habe ich in diesem Schritt angepasst.
Auch das geht in dem über das Pinsel-Symbol aufrufbaren Dialog.
Die zugehörigen Reiter tragen die Bezeichnung "Farbe der Kontur" bzw. "Muster der Kontur".
Hier habe ich die Parameter RGBA = 005500ff (Reiter Farbe der Kontur) und Breite = 0,2mm (Reiter Muster der Kontur) eingetragen
Mond
Auch die Vorlage für den Mond habe ich auf diese Art und Weise erstellt und dabei dem zugehörigen Farbverlauf den Namen "mond" gegeben und seine Größe auf 4mm x 4mm
Schritt B-2: Planeten einfügen
Nach dieser recht anstrengenden Prozedur folgte nun endlich der spaßige Teil.
Das Einfügen der Planeten und Monde.
Hinterund unsichtbar machen
Um überhaupt zu sehen, wo die Planeten einzufügen sind, habe ich die Ebene Hintergrund im Ebenen Dialog (Strg-Shift-L oder über das Menü "Ebene - Ebenen ...") mit dem kleinen Auge-Symbol unsichtbar gemacht.
Planeten und Monde einfügen
Um die Planeten und Monde einzufügen genügen zwei Tasten-kombinationen
Praktisch: Beim drücken von Strg + V werden die Kopien immer an der Position des Mauszeigers eingefügt.
Man muss also nur die Maus an die richtige Position bewegen und Strg + V drücken. Das geht Ruck-Zuck und ist eine Sache von Sekunden.
Schritt C: Sonnen einzeichnen
Auch das Einfügen der Sonnen funktioniert nach dem selben Muster.
Ebene anlegen
Auch für die Sonnen habe ich zunächst eine neue Ebene "sonnen" erstellt, um mich später ein wenig besser in der Zeichnung zurecht zu finden.
Danach bin ich im wesentlichen wie bei den Planeten und Monden verfahren.
Schritt C-1: Kopiervorlage erstellen
Um den Sonnen einen hellen Schein verpassen zu können, habe ich sie allerdings anders als die Planeten aus zwei Objekten zusammen gebaut.
Die Reihenfolge, in der die beiden Objekte übereinander geschichtet sind, kann mit den Knöpfen "Absenken", "Anheben", etc. beeinflusst werden.
Im konkreten Fall habe ich dafür gesorgt, dass der Kreis für die Sonne über der Erscheinung angezeigt wird.

Objekte Gruppieren
Um nun beim Kopieren und Einfügen nicht jedes Mal die Sonne und den hellen Schein einzeln kopieren zu müssen, habe ich die beiden Objekte zunächst zu einem neuen Objekt zusammengefügt. In inkscape läuft dies unter dem Titel "Gruppieren".
Um eine Gruppe zu erstellen muss man lediglich zwei Aktionen ausführen
Nun kann die erstellte Gruppe wie ein einziges Objekt verschoben, rotiert, kopiert und was-auch-immer werden.
Schritt C-2: Kopieren
Dieser Schritt funktionierte genauso wie zuvor und machte auch mindestens genauso viel Spaß
Schritt D: Namen eintragen
Die Namen der Planeten und Monde habe ich dann mit dem Text Werkzeug in eine neue Ebene mit dem Namen "T planeten" erstellt.
Schritt E: Routen einzeichnen
Nun ging es daran die Routen einzuzeichnen.
Ebene erstellen
Auch für sie habe ich zunächst eine neue Ebene "routen" erstellt.
Routen zeichnen
Für die Routen selbst habe ich dann das Bleistift-Werkzeug verwendet und einfach alle Routen der Vorlage nachgezeichnet.
Vorsicht!
Bei Verwendung des Bleistift Werkzeugs nur einmal am Anfang der gewünschten Linie klicken und einmal am Ende. Nur so entsteht eine kerzengerade Linie, die nur zwei Kontrollpunkte besitzt.
Sitzen die Endpunkte nicht 100% richtig, kann man sie später jederzeit mit dem Kontrollpunkt Werkzeug an die richtige Position rücken.

Stil festlegen
Nachdem alle Features der Vorlage übertragen waren, habe ich nun das dunkle Rechteck für den Hintergund (mit dem Auge Symbol im Ebenen-Dialog) wieder sichtbar gemacht.
Dann habe ich mit den Einstellungen im Pinsel-Dialog so lange herumgespielt, bis ich ein Design für die Routen gefunden hatte, das mir ganz gut gefiel.
Stil übertragen
Die Line mit dem prima-tollen Stil habe ich dann mit Strg + C in die Zwischenablage kopiert.
Alle Objekte der aktuellen Ebene (routen) mit Strg + A ausgewählt und den Stil des Objekts in der Zwischenablage mit Strg + Shift + V auf sie übertragen.
Schritt F: Karte aufhübschen
Zu diesem Zeitpunkt waren bereits alle Features der Vorlage in die Karte übertragen. Allerdings sah diese wegen des vielen copy-paste noch recht monoton aus, sodass ich mich noch einmal ans Werk gemacht habe.
Nebel einzeichnen
Um einen Nebel einzüfgen habe ich deshalb mit dem Füller-Werkzeug zunächst ein größeres Areal der Karte eingzeichnet.

Der unter "Filter - Verzerren - Filz Feder" zu findende Filter machte daraus dann ein recht nett anzusehende Nebelwolke.
Weil mir der Effekt für sich allein noch nicht farbenprächtig genug war, habe ich ihn mit einer ein wenig größeren Kopie des selben Areals in einer geringfügig abweichenden Farbe gestapelt.
Konkret abgewickelt habe ich das mit folgenden Schritten
Warnung!
Da die Wirkung der eingesezten Filter on-the-fly berechnet wird kann man beliebig nahe an den Nebel heran zoomen, ohne dabei lustige Pixel Artefakte im Käschen-Look zu Gesicht zu bekommen, was an sich recht nett ist.
Haken der ganzen Sache ist jedoch, dass der Effekt für jeden Bildaufbau neu berechnet werden muss, was langsamere Rechner - wie etwa mein netbook - recht schnell so sehr in die Knie zwingt, dass weiteres Arbeiten nur noch im Schneckentempo möglich ist.
Abhilfe dafür gibt es am Ende dieses Abschnitts.
Vorab sollen erst noch ein paar weitere Sterne in den Hintergrund eingefügt werden.
... weiter geht es wegen maximal 10 Bilder Warnung im nächsten Post ...
@Hoffi et al: ich hoffe Mal in diesem besonderen Ausnahmefall "bebilderte Anleitung für Einsteiger" ist das erlaubt ?
aus aktuellem Anlass habe ich mich heute daran gemacht die Schritte zu dokumentieren, mit denen man in inkscape eine Weltraumkarte für phantastische Reisen in die endlosen Weiten des Alls zusammen stricken kann.
Vielleicht könnt Ihr den ein oder anderen Tipp ja auch für Euer nächstes Weltraum-Szenario gebrauchen oder mir - noch besser - Eure Tricks und Kniffe verraten, mit denen Ihr Eure Abenteuer im Weltraum bestreitet.
Schritt A: Planung
Für die im Folgenden zusammen gestrickte Karte habe ich mir zunächst ein Szenario mit einer Reihe fiktiver Sonnensysteme und darin umlaufenden Planeten und Monden aus den Fingern gesogen.
Das Ganze habe ich dann mit zunächst mit Papier und Bleistift festgehalten und um es in den Computer zu bekommen mit meiner Handy-Kamera abfotografiert.
Fehler Nummer 1: Die Fotografien der Bleistifzeichnungen hatten einen so geringen Kontrast, dass man auch mit Kontrastanpassung, etc. kaum etwas erkennen konnte.
Also noch einmal zurück an den Zeichentisch. Das ganze mit schwarzen Filzstift nachgezogen und noch einmal fotografiert. Diesmal hatte es recht gut geklappt.
Das Ergebnis seht Ihr hier.

Schritt B: Vorbereitung
Nachdem die Skizze nun endlich im Computer war, habe ich inkscape gestartet.
Zeichenfläche anpassen
Erster Schritt, den ich danach unternommen habe, war die größe der Zeichenfläche anzupassen. Für das Projekt hatte ich eine A4 Karte im Querformat im Auge.
"Datei - Dokumenteinstellungen..." A4 Querformat
Vorlage einfügen
Nun habe ich die fotografierte Vorlage eingefügt.
Hierfür gibt es eine ganze Reihe von Wegen.
Eine Möglichkeit besteht darin die Zeichnung mit Drag und Drop aus dem Dateinmanager in das Dokument zu ziehen.
Größe anpassen
Nun ging es darum die Vorlage in die Zeichnung einzupassen.
Zumindest zwei Wege führen bei diesem Unterfangen zum Ziel.
(a) ziehen an den Pfeilen
Hält man dabei die Strg Taste gedrückt oder schaltet das Schloss Symbol ein, bleibt das Seitenverhältnis dabei erhalten.
(b) der für meinen Geschmack ein wenig einfachere Weg führt über die Felder x, y, B und HMit ihnen man die Position (x, y) und Breite (B) bzw. Höhe (H) direkt festlegen.

Für die A4 Querformat Karte habe ich also einfach x:0 y:0 B: 297 H: 210 eingetragen und hatte diesen Schritt bereits abgeschlossen.
Ebene benennen
Um beim Zeichnen später nicht komplett durcheinander zu kommen habe ich der aktuellen Ebene vor Abschluss dieses Schritts zudem noch den Namen "vorlage" gegeben.
Der Dialog zum Bearbeiten von Ebenen lässt sich über "Ebene - Ebenen ..." öffnen.
Schritt C: Hintergrund einzeichnen
Für den Hintergund der Zeichnung habe ich mit dem Plus Sybol eine neue Ebene mit dem Namen "hintergrund" hinzugefügt.
Rechteck zeichnen
Nun habe ich mit dem Rechteck Werkzeug ein neues Rechteck eingezeichnet.
Vorsicht!
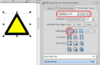
Das "Rechteck"-Werkzeug kann auch nicht ganz soo rechteckige Objekte mit abgerundeten Ecken zeichnen.
Falls ein Objekt mit abgerundeten Ecken eingezeichnet wird kann man die Rundung auf wenigstens zwei Wegen wieder los werden.
(a) interaktive mit den kreisförmigen Anfassern
(b) oder über die beiden Felder Rx (Radius x) und Ry (Radius y)
(b) oder über die beiden Felder Rx (Radius x) und Ry (Radius y)

Tipp!
Schaltet man nach dem Einzeichnen des Rechtecks auf das Zeiger-Werkzeug um, kann man Position sowie Höhe und Breite des Rechtecks wie im Schritt zuvor durch Zahleneingabe vorgeben und braucht nicht lange mit der Maus hin- und herzuzupfen, bis die Größe endlich stimmt.
Farbe festlegen
Nun habe ich bloß noch die Farbe des Rechtecks festgelegt.
Der zugehörige Dialog öffnet sich, wenn man auf das Pinsel-Symbol drückt.
Für die Füllung des Rechtecks ist der gleichnamige Reiter "Füllung" zuständig.
Für Füllung mit einer einzigen Farbe muss hier der Knopf "Einfache Farbe" gewählt werden.
Für die Farbauswahl gibt es eine ganze Reihe von Möglichkeiten.
In meinem Fall habe ich einfach den Hex-Code 0d2139ff in das Feld "RGBA" unten rechts eingefügt.

Schritt C: Planeten und Monde einzeichnen
Noch macht die Karte nicht wirklich viel her, weshalb ich mich im nächsten Schritt um die Planten und Monde gekümmert habe.
Ebene anlegen
Auch für sie habe ich mit den selben Schritten wie zuvor eine neue Ebene angelegt, der ich den Namen "planeten" gegeben habe.
Schritt C-1: Kopiervorlage erstellen
Um nich jeden Planeten einzeln zeichnen zu müssen, habe ich mir zunächst eine Kopiervorlage für die Planeten und Monde erstellt.
Kreis einzeichnen
Dafür habe ich mit dem Kreis Werkzeug zunächst einen neuen Kreis eingezeichnet.
Vorsicht!
Für das "Kreis"-Werkzeug gilt eine ähliche Warnung wie für das "Rechteck"-Werkzeug. Zeichnen kann es nämlich auch Ellipsen sowie Sehen und Sektoren. Auch hier gibt es im Falle eines Falles zwei Möglichkeiten das ganze zu reparieren.
(a) interaktiv mit den kreisförmigen Anfassern
(b) oder über die beiden Felder Anfang und Ende, die man auf die Werte 0 und 360 setzten muss.
(b) oder über die beiden Felder Anfang und Ende, die man auf die Werte 0 und 360 setzten muss.
Kreis oder Ellipse ??
Um wirklich einen Kreis zu zeichnen und nicht eine Ellipse kann man während des Zeichnens die Strg Taste gedrückt halten.
Alternativ kann man die Größe auch über die beiden bereits von oben bekannten Felder B und H festlegen, muss damit sie angezeigt werden allerdings vorher wie beim Rechteck das Zeiger Werkzeug auswählen.
Für die Planten der Zeichnung hatte ich mich nach ein wenig Hin- und Herprobieren schließlich für eine Größe von 6 mm x 6 mm entschieden.
Stil festlegen
Um dem flachen Kreis ein wenig mehr Tiefe zu verleihen und den Eindruck eines kugelförmigen Planeten zu erzeugen, habe ich für die Füllung des Planeten im bekannten Dialog (der den man über das Pinsel-Symbol erreicht
Um auch später noch den Überlick zu behalten, habe ich dem Farbverlauf im zugehörigen Feld zudem den Namen "planet" gegeben.
Farbverlauf bearbeiten
Noch machte der Farbverlauf nicht wirklich viel her, weshalb ich im zunächst ein wenig daran herum gebastelt habe.
Bearbeiten kann man Farbverläufe mit dem Farbverlauf-Werkzeug.
Hat man das zugehörige Objekt (in unserem Fall den Planeten) ausgewählt, kann man mit den erscheinenden Kontrollpunkten die folgenden Dinge machen.
(a) dem ausgewählten Punkt eine neue Farbe zuweisen
(b) mit Doppelklick einen neuen Kontrollpunkt hinzufügen
(c) mit der Entfernen Taste den einen Kontrollpunkt entfernen
(b) mit Doppelklick einen neuen Kontrollpunkt hinzufügen
(c) mit der Entfernen Taste den einen Kontrollpunkt entfernen

Mit ein wenig Herumprobieren habe ich schließlich eine Konfiguration gefunden, mit der ich halbwegs zufrieden war.
Kontur
Auch die Farbe des Umriss und die zugehörige Linienstärke habe ich in diesem Schritt angepasst.
Auch das geht in dem über das Pinsel-Symbol aufrufbaren Dialog.
Die zugehörigen Reiter tragen die Bezeichnung "Farbe der Kontur" bzw. "Muster der Kontur".
Hier habe ich die Parameter RGBA = 005500ff (Reiter Farbe der Kontur) und Breite = 0,2mm (Reiter Muster der Kontur) eingetragen
Mond
Auch die Vorlage für den Mond habe ich auf diese Art und Weise erstellt und dabei dem zugehörigen Farbverlauf den Namen "mond" gegeben und seine Größe auf 4mm x 4mm
Schritt B-2: Planeten einfügen
Nach dieser recht anstrengenden Prozedur folgte nun endlich der spaßige Teil.
Das Einfügen der Planeten und Monde.
Hinterund unsichtbar machen
Um überhaupt zu sehen, wo die Planeten einzufügen sind, habe ich die Ebene Hintergrund im Ebenen Dialog (Strg-Shift-L oder über das Menü "Ebene - Ebenen ...") mit dem kleinen Auge-Symbol unsichtbar gemacht.
Planeten und Monde einfügen
Um die Planeten und Monde einzufügen genügen zwei Tasten-kombinationen
(a) mit Strg + C kopiert man das gewünschte Objekt einaml in die Zwischenablage
(b) danch kann man mit Strg + C beliebig viele Kopien davon einfügen
(b) danch kann man mit Strg + C beliebig viele Kopien davon einfügen
Praktisch: Beim drücken von Strg + V werden die Kopien immer an der Position des Mauszeigers eingefügt.
Man muss also nur die Maus an die richtige Position bewegen und Strg + V drücken. Das geht Ruck-Zuck und ist eine Sache von Sekunden.
Schritt C: Sonnen einzeichnen
Auch das Einfügen der Sonnen funktioniert nach dem selben Muster.
Ebene anlegen
Auch für die Sonnen habe ich zunächst eine neue Ebene "sonnen" erstellt, um mich später ein wenig besser in der Zeichnung zurecht zu finden.
Danach bin ich im wesentlichen wie bei den Planeten und Monden verfahren.
Schritt C-1: Kopiervorlage erstellen
Um den Sonnen einen hellen Schein verpassen zu können, habe ich sie allerdings anders als die Planeten aus zwei Objekten zusammen gebaut.
- Einem einfach gefüllten Kreis für die Sonne selbst
- und einer dahinter liegenden Ellipse mit geeignet zurecht gestricktem Farbverlauf
Die Reihenfolge, in der die beiden Objekte übereinander geschichtet sind, kann mit den Knöpfen "Absenken", "Anheben", etc. beeinflusst werden.
Im konkreten Fall habe ich dafür gesorgt, dass der Kreis für die Sonne über der Erscheinung angezeigt wird.

Objekte Gruppieren
Um nun beim Kopieren und Einfügen nicht jedes Mal die Sonne und den hellen Schein einzeln kopieren zu müssen, habe ich die beiden Objekte zunächst zu einem neuen Objekt zusammengefügt. In inkscape läuft dies unter dem Titel "Gruppieren".
Um eine Gruppe zu erstellen muss man lediglich zwei Aktionen ausführen
(1) alle Objekte auswählen die zur Gruppe gehören sollen
(2) Strg + G drücken (alternativ über das Menu: "Objekt - Gruppieren")
(2) Strg + G drücken (alternativ über das Menu: "Objekt - Gruppieren")
Nun kann die erstellte Gruppe wie ein einziges Objekt verschoben, rotiert, kopiert und was-auch-immer werden.
Schritt C-2: Kopieren
Dieser Schritt funktionierte genauso wie zuvor und machte auch mindestens genauso viel Spaß
Schritt D: Namen eintragen
Die Namen der Planeten und Monde habe ich dann mit dem Text Werkzeug in eine neue Ebene mit dem Namen "T planeten" erstellt.
Schritt E: Routen einzeichnen
Nun ging es daran die Routen einzuzeichnen.
Ebene erstellen
Auch für sie habe ich zunächst eine neue Ebene "routen" erstellt.
Routen zeichnen
Für die Routen selbst habe ich dann das Bleistift-Werkzeug verwendet und einfach alle Routen der Vorlage nachgezeichnet.
Vorsicht!
Bei Verwendung des Bleistift Werkzeugs nur einmal am Anfang der gewünschten Linie klicken und einmal am Ende. Nur so entsteht eine kerzengerade Linie, die nur zwei Kontrollpunkte besitzt.
Sitzen die Endpunkte nicht 100% richtig, kann man sie später jederzeit mit dem Kontrollpunkt Werkzeug an die richtige Position rücken.

Stil festlegen
Nachdem alle Features der Vorlage übertragen waren, habe ich nun das dunkle Rechteck für den Hintergund (mit dem Auge Symbol im Ebenen-Dialog) wieder sichtbar gemacht.
Dann habe ich mit den Einstellungen im Pinsel-Dialog so lange herumgespielt, bis ich ein Design für die Routen gefunden hatte, das mir ganz gut gefiel.
Stil übertragen
Die Line mit dem prima-tollen Stil habe ich dann mit Strg + C in die Zwischenablage kopiert.
Alle Objekte der aktuellen Ebene (routen) mit Strg + A ausgewählt und den Stil des Objekts in der Zwischenablage mit Strg + Shift + V auf sie übertragen.
Schritt F: Karte aufhübschen
Zu diesem Zeitpunkt waren bereits alle Features der Vorlage in die Karte übertragen. Allerdings sah diese wegen des vielen copy-paste noch recht monoton aus, sodass ich mich noch einmal ans Werk gemacht habe.
Nebel einzeichnen
Um einen Nebel einzüfgen habe ich deshalb mit dem Füller-Werkzeug zunächst ein größeres Areal der Karte eingzeichnet.

Der unter "Filter - Verzerren - Filz Feder" zu findende Filter machte daraus dann ein recht nett anzusehende Nebelwolke.
Weil mir der Effekt für sich allein noch nicht farbenprächtig genug war, habe ich ihn mit einer ein wenig größeren Kopie des selben Areals in einer geringfügig abweichenden Farbe gestapelt.
Konkret abgewickelt habe ich das mit folgenden Schritten
(a) Nebel duplizieren mit Strg + D
(b) Neue Farbe zuweisen (im konreten Fall die Farbe mit Hex Code 800080ff)
(c) "Pfad - Erweitern" im Menü gewählt alternativ wäre auch der Shortcut Strg + ) möglich gewesen
(d) den neuen Pfad auf bekannte Art und Weise (siehe Sonne) unter den alten abgesenkt
(b) Neue Farbe zuweisen (im konreten Fall die Farbe mit Hex Code 800080ff)
(c) "Pfad - Erweitern" im Menü gewählt alternativ wäre auch der Shortcut Strg + ) möglich gewesen
(d) den neuen Pfad auf bekannte Art und Weise (siehe Sonne) unter den alten abgesenkt
Warnung!
Da die Wirkung der eingesezten Filter on-the-fly berechnet wird kann man beliebig nahe an den Nebel heran zoomen, ohne dabei lustige Pixel Artefakte im Käschen-Look zu Gesicht zu bekommen, was an sich recht nett ist.
Haken der ganzen Sache ist jedoch, dass der Effekt für jeden Bildaufbau neu berechnet werden muss, was langsamere Rechner - wie etwa mein netbook - recht schnell so sehr in die Knie zwingt, dass weiteres Arbeiten nur noch im Schneckentempo möglich ist.
Abhilfe dafür gibt es am Ende dieses Abschnitts.
Vorab sollen erst noch ein paar weitere Sterne in den Hintergrund eingefügt werden.
... weiter geht es wegen maximal 10 Bilder Warnung im nächsten Post ...
@Hoffi et al: ich hoffe Mal in diesem besonderen Ausnahmefall "bebilderte Anleitung für Einsteiger" ist das erlaubt ?
Zuletzt bearbeitet: